
리터럴 이란 무엇일까요? MDN 공식홈페이지를 살펴보면,
Literals represent values in JavaScript. These are fixed values—not variables—that you literally provide in your script.
리터럴이란 개발자가 스크립트에 입력한 value를 보이는 그대로 나타내 주는 표현방식이라 말하고 있습니다.
아래와 같은 data type들은 모두 자신만의 리터럴을 가지고 있습니다.
- Array literals
- Boolean literals
- Floating-point literals
- Numeric Literals
- Object literals 🌸
- RegExp literals
- String literals
그 중 객체 리터럴이란,
An object literal is a list of zero or more pairs of property names and associated values of an object, enclosed in curly braces- { }.
'property - value' 짝을 중괄호( { } )로 묶어 표현하는 리터럴을 가진다고 하네요.
객체 리터럴을 실제 코드에서 어떻게 활용할 수 있을 지 알아보겠습니다!
✨ 객체 리터럴로 이렇게 객체를 만듭니다.
const objectName = {
key : value,
camelCase : value,
'kebab-case' : value,
['kebab-case-with-brackets'] : value
};
- 객체는 다른 data와 같이 변수로 할당될 수 있습니다. 할당 되는 변수명이자 객체명을 정해줍니다.
- key - value pair은 중괄호 { } 로 감싸지며, 각 pair은 쉼표 , 로 구분합니다.
- key naming은 다양한 형태로 할 수 있지만 camel case🐫로 쓰는게 가장 깔끔해보입니다!
✨ 객체외부에서 key-value 값에 접근하기 위해선 아래 두 가지 방법을 상황에 따라 선택하여 사용할 수 있습니다.
- dot notation(마침표 표기법)
- bracket notation(대괄호 표기법)
✨ 객체를 다뤄보겠습니다.
1️⃣ {key : value} 만들기
- objectName.key = 'value';
➡️ 객체의 특정 key에 value를 할당해요.
2️⃣ {key : value} 지우기
- delete objectName.key;
➡️ delete keyword를 사용해서 객체의 특정 key-value pair를 삭제할 수 있어요.
3️⃣ 객체들의 value 값 만 모두 뽑아내기
- Object.values()
➡️ Object.values() method를 사용해서 객체의 value만 array로 추출할 수 있어요.
4️⃣ key-value pair를 모두 뽑아내기
- Object.entries()
➡️ Object.entries() method를 사용해서 객체의 key-value pair 묶음을 배열로 받을 수 있어요.
🎁 객체 리터럴을 이용해 크리스마스 선물 리스트를 뽑아보았습니다.
// My Christmas Gift List for My Friends
let christmasGiftList = {
Harry : 'Umbridge Tea Pot Set',
Ron : 'Bottled Butterbeer',
Hermione : 'Crookshanks Soft Toys',
Dobby : 'A pair of socks',
'Draco-Voldmort' : "Bertie Bott's Every Flavour Beans"
};
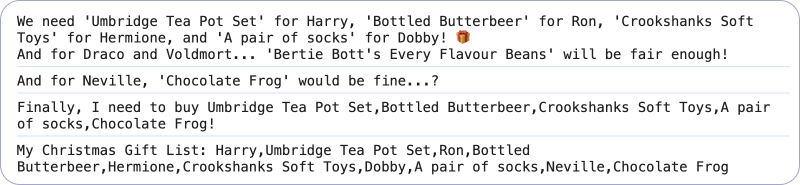
console.log(`We need '${christmasGiftList.Harry}' for Harry, '${christmasGiftList.Ron}' for Ron, '${christmasGiftList.Hermione}' for Hermione, and '${christmasGiftList.Dobby}' for Dobby! 🎁 \nAnd for Draco and Voldmort... '${christmasGiftList['Draco-Voldmort']}' will be fair enough!`);
// Oh I forgot Neville!
christmasGiftList.Neville = 'Chocolate Frog';
console.log(`And for Neville, '${christmasGiftList.Neville}' would be fine...?`);
// Definitely, I don't wanna buy gifts for Draco and Voldmort
delete christmasGiftList['Draco-Voldmort'];
// Finally...!
console.log(`Finally, I need to buy ${Object.values(christmasGiftList)}!`);
// I need correct list.
console.log(`My Christmas Gift List: ${Object.entries(christmasGiftList)}`)

✨ 객체 외부에서 {key : value} 에 접근하기 위해선 dot notation 과 bracket notation을 사용할 수 있었는데요.
특히나 bracket notation을 사용해야만 하는 때가 있습니다.
- 동적으로 값을 전달 받아 리턴할 때
- 동적으로 값을 삭제할 때
- 동적으로 값을 추가할 때
🍷 저녁식사를 정하며 bracket notation을 이용해 동적으로 값을 리턴 · 삭제 · 추가 해봅시다.
const dinner = {
appetizer : 'dark chocolate',
mainDish : 'chocolate fudge',
dessert : 'chocolate pudding'
};
// bracket notation을 사용해 값을 리턴
function whatDoYouWantForMainDish(obj, key) {
return obj[key];
};
console.log(`I wanna eat ${whatDoYouWantForMainDish(dinner, 'mainDish')} for main dish today :)`);
// bracket notation을 사용해 값을 추가
function iWantMoreDessert(obj, key, value) {
obj[key] = value;
};
iWantMoreDessert(dinner, 'dessert2', 'Fondant au chocolat');
console.log(dinner);
// bracket notation을 사용해 값을 삭제
function noMoreDessert(obj, key, value) {
delete obj[key];
};
noMoreDessert(dinner, 'dessert2', 'Fondant au chocolat')
console.log(dinner);
✨ 위에서 Object.values(), Object.entries() 두 가지 method를 알아 보았는데요.
이 ❓method❓ 라는 개념이 좀 헷갈리더라구요. 한 번 짚고 넘어 갈게요.
Method란, MDN 공식홈페이지에선, 아래와 같이 정의하고 있습니다.
A method is a function which is a property of an object. There are two kinds of methods: instance methods which are built-in tasks performed by an object instance, or static methods which are tasks that are called directly on an object constructor.
객체 안의 함수를 method라 하며, 객체의 동작을 정의하고 객체와 관련된 작업을 수행하는 역할을 하는 함수라 볼 수 있겠습니다.
1️⃣ instance method
- 개발자가 객체 안에서 정의한 함수를 instance method라 합니다.
class Car {
start() {
console.log("The car is started.");
}
}
const myCar = new Car();
myCar.start(); // "The car is started."✅ car 라는 객체로 하여금, console에 "The car is started." 라는 문구를 출력 하게끔 하는 start() 함수를 개발자가 정의했죠! 이 start() 함수를 Instance method 라 하는 것입니다.
위 코드는 Class 문법으로 객체를 만든 경우입니다. Class 문법으로 만든 객체는 object라고도 하지만, 특별히 instance라고 부릅니다.
2️⃣ static method
- ECMAScript에서 정한 JS 내장객체 안의 함수를 static method라 합니다.
let randomNumber = Math.random();
// Math 클래스의 static 메서드 random을 호출합니다.✅ 코드 내에서 Math라는 객체를 정의하지 않았음에도, random한 숫자가 randomNumber 변수에 할당되는데요. 사실 JS 내 Math 라는 객체가 이미 존재하기 때문에, 따로 정의할 필요없이 바로 사용할 수 있는 거랍니다. 편리하죠?
✅ 이런 내장객체를 빌트인 객체라고도 부르는데요. 이에 대해서도 곧 포스팅 할 예정이랍니다.
ECMAScript란, JavaScript의 표준화를 담당하는 기구인데요.
JavaScript 코드가 여러 플랫폼에서 동일하게 작동하도록 보장하고, 개발자들이 효율적이고 표준화된 방식으로 작업할 수 있도록 도와주기 위해 여러 표준 코드를 정합니다. 이로써 호환성과 코드 품질을 향상시킬 수 있다네요.
객체 정도 만들어보니 이제 슬슬 프로그래밍 하는 느낌이 듭니다.
다음 편엔 생성자 함수로 객체를 만들어 보겠습니다 *^^*🖐️

'개발 > Javascript' 카테고리의 다른 글
| 왜 객체지향 프로그래밍일까? 🤖 (0) | 2023.12.12 |
|---|